VScodeでssh接続できる「Remote – SSH」という便利な拡張機能を知ったので導入手順をメモしておきます。
 管理人
管理人とっても快適なのでTeraTermから乗り換えました!
VS code RemoteでSSH接続すると何が良い?
VS codeのUIでLinuxを操作できるのでディレクトリの操作等非常に便利です。
また、SCPによるファイルのやり取りも簡単でローカルからドラッグ&ドロップするだけで転送が可能です。
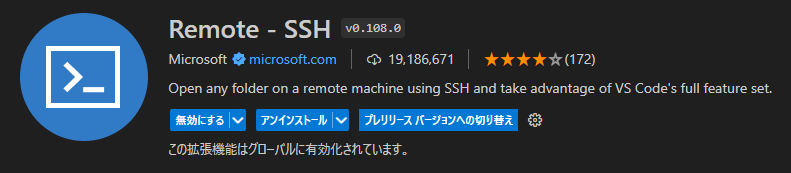
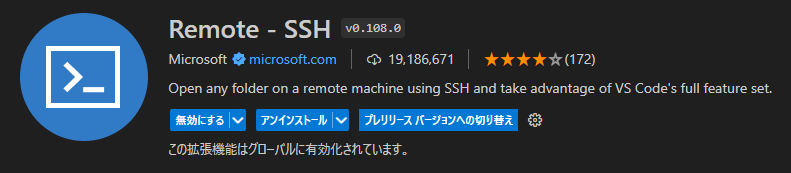
プラグイン「Remote – SSH」をインストールする
拡張機能メニューから「Remote SSH」を検索しRemote – SSHプラグインをインストールします。


SSH接続の設定をする


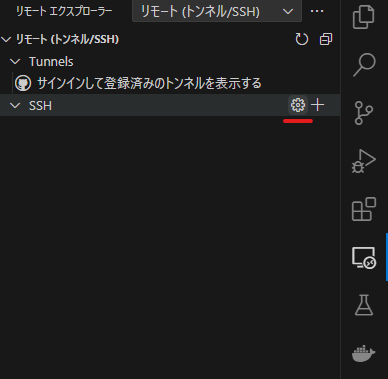
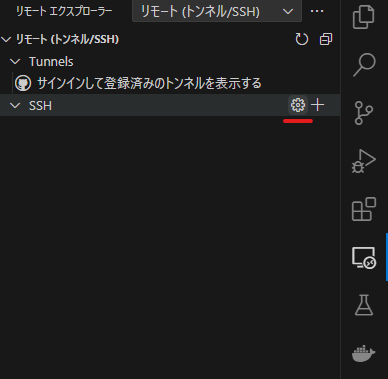
VScodeのサイドバーからリモートエクスプローラーを開き、上部の選択欄から「リモート(トンネル/SSH)」を選択したら、SSHの横にある歯車アイコンをクリックしSSHの設定を開きます。


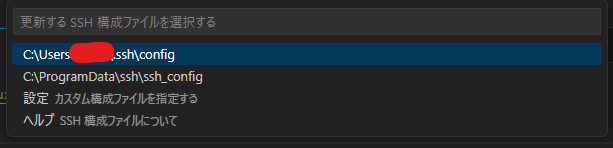
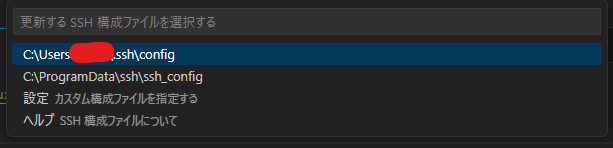
一番上のC:Users\ユーザー\.ssh\config(windows11の場合)を選択します。


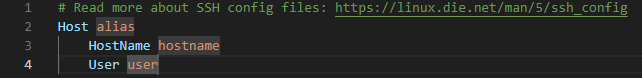
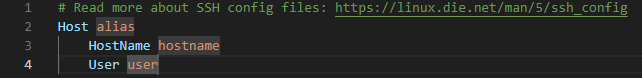
configを以下のように書き換えます。
Host name #好きな名前
HostName 123.123.123.123 #接続先のサーバーのホスト名またはIPアドレス
User ec2-user #ssh接続するユーザー
Port 22
IdentityFile ~/.ssh/my_key.pem #秘密鍵のパスSSH接続する


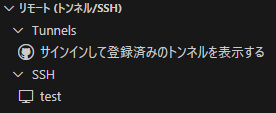
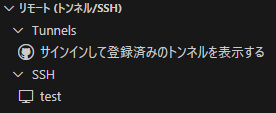
リモートエクスプローラーのSSHに先ほど設定したホスト名が表示されているはずです。右クリックでSSHに接続します。


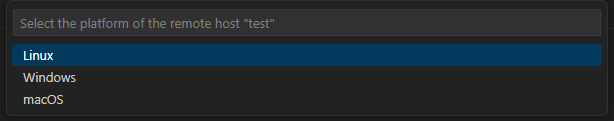
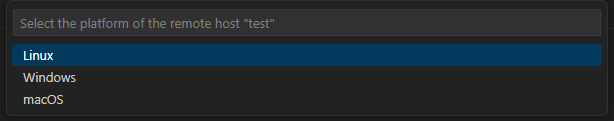
インスタンスにインストールしているOSを選択し右下にSSH接続マークが出ていれば成功です。


接続後
お疲れさまでした。
接続が完了したらVScodeのターミナルが接続先のシェルになりますので、そこからOSの操作をします。
フォルダを開けばサイドバーにディレクトリがツリー表示されるので非常に便利です。



EC2上での開発も非常に快適に行えるので是非使ってみましょう!
追記:ssh接続が頻繁に切れる場合の対処方法
Remote – SSHで作業していると定期的にssh接続が切れる現象が発生しましたので、対処方法を書いておきます。
どうも一定時間操作がなかった場合に接続が切れるようなので、configファイルに以下の行を追加します。
ServerAliveInterval 120120秒おきにサーバーに接続信号を送るので、接続切れを防止する事ができました。